同人ソフトのためのインストーラ製作チュートリアル-その7-A UIの自作
この項目ではWixのカスタムアクションを作る上で必要になるかもしれないUIの自作を解説していきます。
UI自作=コードをごりごり打ち込み→面倒くさいと思われる作業です。私も前はそうやっていました。しかし、先日SharpDevelopについてあるとある機能に私が気づいたため、それを使っていこうと思います(オイッ!
まず、SharpDevelopをインストールします。今回はVersion4.3.1(VisualStudio2010と互換性アリ)を使っていきます。
5-A-1.SharpDevelopのインストール
インストール手順は項目1-Bを参照願います。
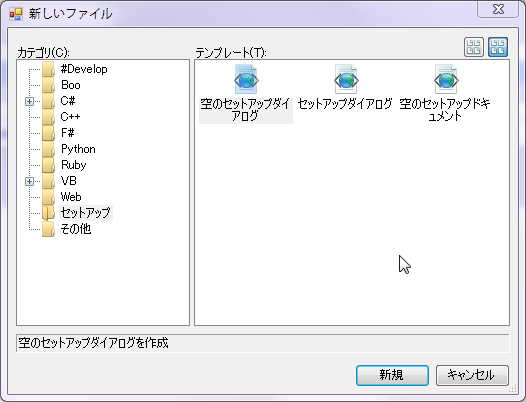
5-A-2.とりあえず、日本語化作業まで完了したら、ファイル→新規作成→新しいファイルを選択します。その中にセットアップがあるので、空のセットアップダイアログまたはセットアップダイアログをクリックします。今回はセットアップダイアログを選択します。(空のセットアップダイアログをクリックすると枠だけ生成されます。)

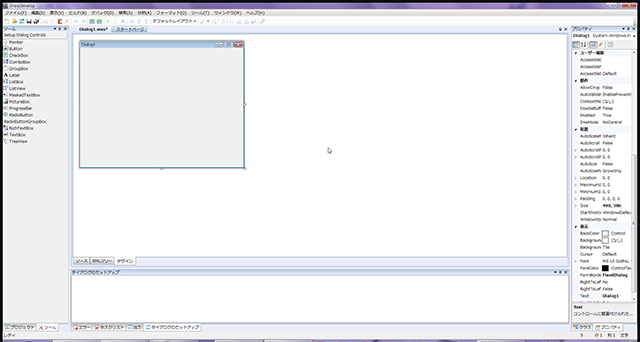
5-A-3.生成後のメイン画面です。(画像は空のセットアップダイアログを選択した場合)

VisualStudioライクなのでその手のツールを使ったことがある人には
なじみやすいかと思われます。ダイアログデザインの操作方法はVisualC#のデザイナモードとほぼ同じです。ツールボックスの部品を持ってきていじくれば後は勝手にXMLが組み上がります。簡単ですね。
※ツールボックスの中身
Pointer(ドラッグしたりするときに用いる)
Button(普通のボタン。使い方はWindows Formsと同じだが、テキストのところに特殊コマンドを入力することが出来る(多言語対応的な感じ)
CheckBox(普通のチェックボックス)
ComboBox(ドロップダウンしてくるやつ)
GroupBox(選択肢囲い込み)
Label(文字を表示。いじれない方)
ListBox(リストから一つ選ぶやつ)
Listview(なぜかある)
MaskedTextBox(パスワード使ってインストールしたいときに使う)
Picturebox(ようこそ画像とか上の画像、巨大画像を表示したいときに使う)
Progressbar(進捗状況の表示。主にインストール中画面で用いる)
RadioButton(ラジオボタン。n者択一したいときに使う)
RadioButtonGroupBox(GroupBoxに毛が生えたやつ)
RichTextBox(使用許諾契約書とかそういった類いのやつを何個も出したいときに使える)
TextBox(ごく普通のテキストボックス。カスタムアクションを組む上では使わざるを得ない)
TreeView(階段状に表示する。折りたたむか否か)
こいつらを適当に配置してダイアログを作っていきます
☆
ボタンのtextを[Button_Back],[Button_Next],[Button_Cancel]という風に設定することによって多言語に対応した(戻る、次へ、キャンセル)ボタンが生成されます。
☆ダイアログのテキストに[ProductName]タグを用いることができます。これを使うことによってある程度はデザイニングを省略できると思います。
☆通常ダイアログにおけるインストーラバナーのサイズは493×58pxが目安です。(WixUIとの統一を図る場合に有効)
☆ダイアログが完成したらひとまずファイルとして保存しておきます。(後にカスタムアクションを組み込み元ファイルに読み込ませるため)。